Flash Builder Mobile Development – Creating Views and passing data across views
In my last article we learned about creating a mobile application using Flash Builder and using emulator to test (run) it. Today, we will take our next step. We will learn:
- Creating multiple views
- Passing data across views
Our sample application for this would be IMDB Trends.
In this application, we will create a search page where user can search for a movie name against IMDB database and get some information about that movie on a new page.
As we learned in my past article, create a New Mobile Application. Lets name it IMDBTrends. As you finish it, Flash Builder will generate the basic application structure with IMDBTrends.mxml and IMDBTrendsHome.mxml.
IMDBTrends.mxml is shown below:
<?xml version="1.0" encoding="utf-8"?> <s:MobileApplication xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" firstView="views.IMDBTrendsHome"> </s:MobileApplication>
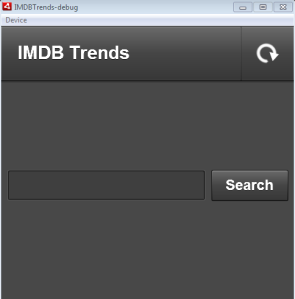
Now, open IMDBTrendsHome.mxml in the design mode. Set the title property to “IMDB Trends”. Add a textinput component and a button component. Change the label property for button to “Search”.
It should look like as below:
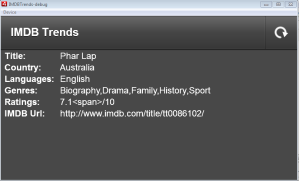
Add one more view using File > New > MXML Component. Name it as IMDBMovieDetailView.mxml. As name suggests, it will act as the detail view for the information returned from IMDB service. Open it in design mode again and create a view as shown below:
Now its time to connect to the real data. For that we will utilize the inbuilt support from Flash Builder.
From the Menu items, select Data > Connect to Http…
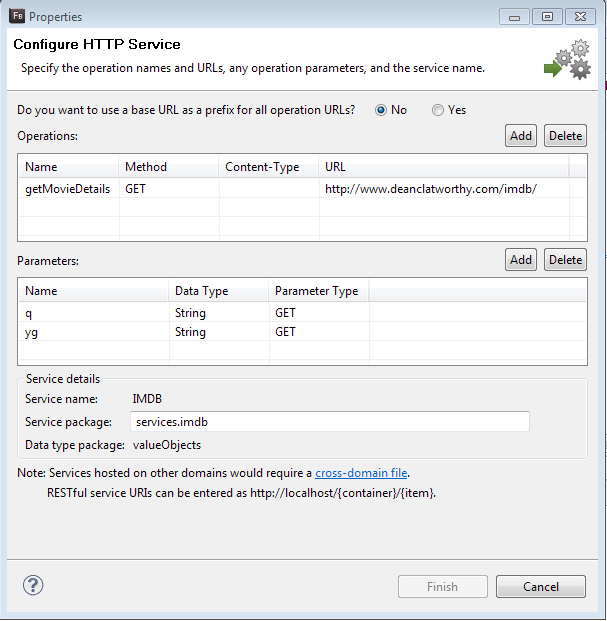
Change Operation1 to getMovieDetails and change the URL to http://www.deanclatworthy.com/imdb/
We will pass two parameters in this request i.e.
q=name of the movie,
yg=year guessing (set it to 1).
You can find more details at IMDB API.
Add these two parameters as Data Type String.
Provide Service Name as ‘IMDB’ and Service Package as ‘services.imdb’.
It should look like as in the below picture:
In Data/Services panel, under the IMDB service, right click the getMovieDetails to bring the context menu and choose Configure Return Type..
Make sure Auto-detect is selected and click Next.
Select the 2nd option i.e. Enter a complete URL including parameters and get it
In the box below which says URL to get: Provide this URL: http://www.deanclatworthy.com/imdb/?q=The+Godfather&yg=1
Click Next. It will call the service and fetch the result for you.
Enter MovieDetails for the new data type and click Finish.
Again, from the context menu, select Generate Service Call. It will generate the service code for you and will also generate the call to this service in your code i.e. getMovieDetails(…) and you are almost done. Bind your view to this service call to reflect the results.
As we had created the infrastructure for our application, lets connect our search view to this result view.
Open IMDBTrendsHome.mxml and add a click handler to your search button. Add the following code to your view:
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:imdb="services.imdb.*"
title="IMDB Trends">
<fx:Script>
<![CDATA[
protected function button1_clickHandler(event:MouseEvent):void
{
if(searchTextInput.text) navigator.pushView(IMDBMovieDetailView, searchTextInput.text);
}
]]>
</fx:Script>
<s:TextInput id="searchTextInput" x="10" y="148" width="325" height="50"/>
<s:Button id="searchButton" x="345" y="148" height="50" label="Search" click="button1_clickHandler(event)"/>
</s:View>
As you see in the above code, every view has access to navigator. And we call the pushView function on it where we pass the next view(IMDBDetailView here) along with the data that we wanted to pass.
In IMDBMovieDetailView.mxml, add a refresh function.
Also, in our opening <s:View…> tag, add viewActivate=”refresh()”. It will cause refresh function to be called whenever this details view will be activated. See the code below for IMDBMovieDetailView.mxml:
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:imdb="services.imdb.*"
title="IMDB Trends"
viewActivate="refresh()">
<fx:Script>
<![CDATA[
public function refresh(): void {
getMovieDetails(String(data), "1");
}
protected function getMovieDetails(q:String="Cast Away", yg:String="1"):void
{
getMovieDetailsResult.token = iMDB.getMovieDetails(q, yg);
}
]]>
</fx:Script>
<fx:Declarations>
<s:CallResponder id="getMovieDetailsResult"/>
<imdb:IMDB id="iMDB"/>
</fx:Declarations>
<s:Label x="10" y="10" width="140" fontWeight="bold" text="Title: "/>
<s:Label x="10" y="41" width="140" fontWeight="bold" text="Country: "/>
<s:Label x="10" y="72" width="140" fontWeight="bold" text="Languages: "/>
<s:Label x="10" y="103" width="140" fontWeight="bold" text="Genres: "/>
<s:Label x="10" y="134" width="140" fontWeight="bold" text="Ratings: "/>
<s:Label x="10" y="165" width="140" fontWeight="bold" text="IMDB Url: "/>
<s:Label x="160" y="10" maxDisplayedLines="1" text="{getMovieDetailsResult.lastResult.title}"/>
<s:Label x="160" y="41" maxDisplayedLines="1" text="{getMovieDetailsResult.lastResult.country}"/>
<s:Label x="160" y="72" maxDisplayedLines="1" text="{getMovieDetailsResult.lastResult.languages}"/>
<s:Label x="160" y="103" maxDisplayedLines="1" text="{getMovieDetailsResult.lastResult.genres}"/>
<s:Label x="160" y="134" maxDisplayedLines="1" text="{getMovieDetailsResult.lastResult.rating}"/>
<s:Label x="160" y="165" maxDisplayedLines="1" text="{getMovieDetailsResult.lastResult.imdburl}"/>
</s:View>
And our application is ready to run.
In case you have any difficulties, just drop me a comment with your mail address and I will mail you the project file.
Have fun 😉



Leave a comment